Wie du den perfekten Diagrammtyp für deine Daten auswählst
Kennst du das auch? Du hast einen Haufen Daten, aber keine Ahnung, wie du sie am besten darstellen sollst. Soll es ein Balkendiagramm sein? Ein Kreisdiagramm? Oder doch etwas ganz anderes? Die Wahl des richtigen Diagrammtyps kann den Unterschied machen zwischen einer klaren, überzeugenden Präsentation und einem verwirrenden Datenchaos.
In diesem Artikel zeige ich dir, wie du den perfekten Diagrammtyp für deine Daten findest. Egal, ob du Trends zeigen, Vergleiche anstellen oder Zusammenhänge verdeutlichen willst – mit den richtigen Tipps und Tricks wird deine nächste Präsentation leicht verständlich.
1. Warum die Wahl des richtigen Diagramm so wichtig ist
Die Wahl des passenden Diagrammtyps ist vergleichbar mit der präzisen Übersetzung komplexer Inhalte: Ein ungeeignetes Format kann die intendierte Aussage verfälschen oder gänzlich unverständlich machen. Ein anschauliches Beispiel hierfür ist die Verwendung von Säulendiagrammen bei der Darstellung minimaler Datenunterschiede. So führte die Präsentation von Verkaufszahlen mittels schmaler, kaum differenzierbarer Säulen bei einem Kundentermin zu Irritationen. Die visuelle Unschärfe ließ einen leicht rückläufigen Trend unerkennbar erscheinen, wodurch die Validität der Daten infrage gestellt wurde.
Darum solltest du auf die Wahl des richtigen Diagrammes achten:
- Vertrauensbildung: Logisch strukturierte und methodisch korrekte Diagramme stärken die Glaubwürdigkeit deiner Präsentation.
- Präzision der Aussage: Ein optimal gewähltes Diagramm vermittelt Kernaussagen intuitiv – ohne ergänzende Erläuterungen.
- Effektive Informationsvermittlung: Professionell gestaltete Visualisierungen transformieren abstrakte Daten in nachvollziehbare Erkenntnisse und fördern somit zielgerichtete Entscheidungsprozesse.
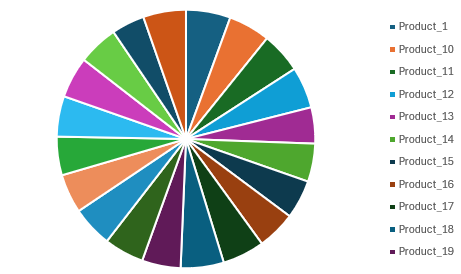
Negativbeispiel:
Hier siehst du verschiedene Produkte in einem Kreisdiagramm abgebildet. Du erkennst nur schwer die Unterschiede, da es für ein Kreisdiagramm zu viele verschiedene Datenpunkte sind.

2. Deine Daten und Ziele verstehen
Bevor du z.B.: Excel öffnest, stelle dir die folgenden drei Fragen:
1. Was ist die Kernbotschaft?“ Soll ich Trends zeigen? Vergleiche? Verteilungen?
2. Wer schaut sich das an? Technik-Nerds brauchen Details, Chefs wollen Übersichten.
3. Was soll passieren, nachdem sie das Diagramm sehen? Sollen sie eine Entscheidung treffen? Etwas genehmigen?
Mein Tipp: Nimm dir fünf Minuten, um die Daten ohne Software zu betrachten. Schreib Stichworte auf: „Zeit? Kategorien? Zusammenhänge?“ Mir hilft es, imaginäre Schlagzeilen zu entwerfen, z.B.: „Umsatz bricht im Dezember ein – warum?“ Dann weiß ich: Ich brauche ein Diagramm, das Monate vergleicht.
3. Die gängigsten Diagrammtypen und ihre besten Einsatzgebiete
Manchmal braucht es mehr als die Basics – vor allem, wenn deine Daten komplex sind
1. Balkendiagramme
Balkendiagramme sind dein Alltagsheld. Ob Umsatzvergleiche zwischen Filialen oder die Top-5-Produkte im Sortiment – sie machen Unterschiede auf einen Blick sichtbar.
So setzt du sie richtig ein:
- Farben nur sparsam einsetzen: Ein Highlight-Farbton für den wichtigsten Balken reicht oft
- Nutze horizontale Balken, wenn Kategorienamen lang sind (z. B. „Kundenzufriedenheit Logistikabteilung“)
- Begrenze die Anzahl auf maximal 8–10 Balken – sonst wird’s unübersichtlich
2. Liniendiagramme
Zeitreihen sind das Reich der Liniendiagramme. Monatliche Verkäufe, Quartalszahlen oder jährliche Wachstumsraten – hier kommt die Linie ins Spiel.
Achtung vor diesen Fehlern:
- Linien-Wirrwarr: Mehr als 4 Linien verwandeln das Diagramm unübersichtlich. Gruppiere stattdesssen deine Daten (z. B. „Region Nord“ statt einzelner Städte).
- Fehlende Kontextmarker: Zeig wichtige Ereignisse direkt im Diagramm an (z. B. „Start der Sommerkampagne“ als vertikale Linie).
Pro-Tipp:
Für Prognosen nutzt du gestrichelte Linien, Ist-Daten bleiben durchgezogen. So sieht jeder auf den ersten Blick, was geplant war und was real passiert ist.
3. Kreisdiagramme
Kreisdiagramme wirken simpel – doch sie sind tückisch. Verwende sie nur, wenn du 2–5 klar unterscheidbare Anteile zeigst (z. B. „70% Ja / 30% Nein“).
Pro-Tipp:
Kann man die Unterschiede zwischen den Segmenten auch ohne Prozentzahlen erkennen? Wenn nein – Finger weg vom Kreisdiagramm!
4. Streudiagramme
Streudiagramme analysieren Zusammenhänge zwischen zwei numerischen Variablen, z. B. den Einfluss von Werbeausgaben auf die Verkaufszahlen. Sie identifizieren Korrelationen, Ausreißer oder Clusterbildung. Ein klares Beispiel ist die Überprüfung der Beziehung zwischen Produktpreis und Kundenzufriedenheit.
Wichtig: Ein Streudiagramm zeigt Korrelation, nicht Kausalität. Ergänze immer einen Satz wie: „Weitere Analysen nötig, um Ursachen zu klären.“
5. Flächendiagramme
Flächendiagramme betonen kumulative Effekte oder die Zusammensetzung von Daten über die Zeit, etwa die Entwicklung von Traffic-Quellen (organisch, direkt, Social Media). Die gestapelte Darstellung zeigt sowohl Gesamtwerte als auch Einzelanteile.
Praxistipps:
- Nutze Transparenz bei überlappenden Flächen (z. B. 50% Deckkraft)
- Begrenze Schichten auf maximal 3–4 (sonst wird’s unleserlich)
- Setze kontrastreiche Farben ein – Pastelltöne verschwimmen schnell
6. Heatmaps
Heatmaps visualisieren Datendichte oder Intensität mithilfe von Farbverläufen. Typische Anwendungen umfassen die Analyse von Nutzeraktivitäten auf Websites (Klickverhalten), saisonalen Verkaufsmustern oder Arbeitsauslastungen in Zeitschienen.
Nutze sie für:
- Zeitliche Muster (Umsatz-Hotspots am Freitagnachmittag)
- Geografische Verteilungen (Kundenkonzentration in Großstädten)
- Nutzerverhalten (Klick-Häufungen auf einer Website)
So vermeidest du Chaos:
- Vermeide zu viele Abstufungen – 3–5 Farbtöne reichen
- Intuitive Farbskala: Grün (= niedrig) bis Rot (= hoch) funktioniert fast immer
- Klare Legende: Beschreibe kurz, was die Farben bedeuten (z. B. „Dunkelrot = über 1000 Käufe“)
Quick-Check: Welches Diagramm wofür?
- Vergleiche → Balken
- Trends über Zeit → Linien
- Anteile → Gestapelte Balken (nicht Kreis!)
- Zusammenhänge → Streudiagramm
- Kumulativwerte → Flächendiagramm
- Muster/Dichte → Heatmap
Teste dein Diagramm immer mit der 10-Sekunden-Regel: Kann jemand, der das Thema nicht kennt, die Kernaussage sofort erfassen? Wenn ja – perfekt. Wenn nicht, probier einen anderen Typen.
4. Fortgeschrittene Diagrammtypen für komplexe Daten
Manchmal reichen die Basics nicht aus – vor allem, wenn du mit komplexen Daten arbeitest. Hier ein paar fortgeschrittene Diagrammtypen, die ich liebe:
Box-Plots: Super, um Verteilungen und Ausreißer darzustellen. Ich benutze sie oft, um Datenqualität zu überprüfen.
Blasendiagramme: Wenn du drei Dimensionen darstellen willst, ist das Blasendiagramm ideal. Ich habe es einmal benutzt, um Umsatz, Gewinn und Kundenzufriedenheit gleichzeitig zu visualisieren.
Wasserfalldiagramme: Perfekt, um inkrementelle Veränderungen zu zeigen. Ich benutze sie oft, um Budgetänderungen darzustellen.
Gantt-Diagramme: Wenn du Projektzeitpläne visualisieren willst, ist das Gantt-Diagramm dein bester Freund.
Tree Maps: Ideal, um hierarchische Daten darzustellen. Ich benutze sie oft, um Marktanteile zu visualisieren.
5. Tools für die Diagrammerstellung
Die Wahl des richtigen Tools ist entscheidend für klare und professionelle Diagramme. Hier eine kurze Übersicht der gängigsten Tools:
Excel
Vorteile:
- Einfach zu bedienen, weit verbreitet.
- Ideal für schnelle Skizzen und einfache Diagramme.
Nachteile:
- Design wirkt oft veraltet.
- Bei großen Datenmengen langsam.
Einsatz: Perfekt für einfache Visualisierungen.
Tableau
Vorteile:
- Mächtige Visualisierungen, ideal für große Datensätze.
- Hohe Interaktivität.
Nachteile:
- Steile Lernkurve.
- Teure Lizenzgebühren.
Einsatz: Perfekt für komplexe Analysen.
Power BI
Vorteile:
- Nahtlose Integration mit Microsoft-Produkten.
- Echtzeit-Daten und kosteneffizient.
Nachteile:
- Weniger flexibel im Design.
- Für Einsteiger oft überwältigend.
Einsatz: Ideal für Unternehmen in der Microsoft-Welt.
Canva
Vorteile:
- Intuitive Bedienung, viele Vorlagen.
- Schnelle Erstellung von Infografiken.
Nachteile:
- Keine komplexen Diagramme möglich.
- Beste Features oft kostenpflichtig.
Einsatz: Perfekt für Marketing und Social Media.
6. Häufige Fehler bei der Diagrammauswahl
1. Alle Informationen in ein Diagramm packen
Ein Diagramm soll eine klare und präzise Aussage liefern. Ein häufiger Fehler ist der Versuch, zu viele Informationen in ein einziges Diagramm zu packen. Das Ergebnis ist oft ein unübersichtliches Chaos, das die Kernbotschaft verschleiert.
So vermeidet man den Fehler:
- Konzentration auf eine Kernaussage: Was ist die wichtigste Botschaft, die das Diagramm vermitteln soll?
- Aufteilung komplexer Daten: Statt alles in einem Diagramm darzustellen, können mehrere Diagramme verwendet werden, um verschiedene Aspekte zu zeigen.
- Nutzung von Dashboards: Mehrere Diagramme können in einem Dashboard kombiniert werden, um Zusammenhänge übersichtlich darzustellen.
Beispiel:
Anstatt alle Produktkategorien in einem Kreisdiagramm darzustellen, kann man die Top 5 in einem Balkendiagramm zeigen und den Rest unter „Sonstige“ zusammenfassen.
2. Falsche Skalierung
Die Skalierung der Achsen kann die Aussage eines Diagramms stark beeinflussen. Eine gekappte oder manipulierte Achse kann Daten verzerren und falsche Eindrücke erwecken.
So vermeidet man den Fehler:
- Y-Achse bei Null beginnen: Dies stellt sicher, dass die Daten fair und korrekt dargestellt werden.
- Transparenz bei gekappten Achsen: Falls eine gekappte Achse notwendig ist, sollte dies deutlich gekennzeichnet und erklärt werden.
- Klare Beschriftungen: Achsen sollten immer klar beschriftet sein, um Missverständnisse zu vermeiden.
Beispiel:
Bei der Darstellung von monatlichen Umsätzen sollte die Y-Achse bei Null beginnen, um eine faire und nachvollziehbare Darstellung zu gewährleisten.
3. Übermäßige Nutzung von Trendlinien
Trendlinien können Zusammenhänge verdeutlichen, aber sie sind nicht immer sinnvoll. Eine Trendlinie in einem Diagramm mit zufällig verteilten Datenpunkten kann irreführend sein.
So vermeidet man den Fehler:
- Sinnvolle Nutzung: Trendlinien sollten nur verwendet werden, wenn ein klarer Zusammenhang zwischen den Datenpunkten besteht.
- Erklärung der Trendlinie: Es sollte kurz erläutert werden, was die Trendlinie darstellt und warum sie relevant ist.
- Beschränkung auf eine Trendlinie: Zu viele Trendlinien in einem Diagramm können verwirrend wirken.
Beispiel:
In einem Streudiagramm, das den Zusammenhang zwischen Werbeausgaben und Umsatz zeigt, kann eine Trendlinie sinnvoll sein. Bei zufällig verteilten Datenpunkten ist sie jedoch überflüssig.
4. Fehlende oder unklare Achsenbeschriftungen
Achsenbeschriftungen sind entscheidend, um ein Diagramm verständlich zu machen. Fehlende oder unklare Beschriftungen können zu Missverständnissen führen.
So vermeidet man den Fehler:
- Klare Beschriftungen: Alle Achsen sollten klar und eindeutig beschriftet sein.
- Einheiten angeben: Es sollte immer angegeben werden, in welchen Einheiten die Daten dargestellt sind (z. B. „Umsatz in Mio. €“).
- Legenden verwenden: Farben oder Symbole sollten durch Legenden erklärt werden.
Beispiel:
Statt „Umsatz“ sollte die Achse mit „Umsatz in Mio. € (2023)“ beschriftet sein, um Klarheit zu schaffen.
5. Zu viele Farben und Effekte
Farben können ein Diagramm lebendig machen, aber zu viele Farben oder übermäßige Effekte können verwirrend wirken.
So vermeidet man den Fehler:
- Beschränkung auf wenige Farben: Es sollten nicht mehr als 2–3 Farben verwendet werden, um Übersichtlichkeit zu gewährleisten.
- Vermeidung von 3D-Effekten: 3D-Effekte können die Daten verzerren und wirken oft unprofessionell.
- Gezielte Farbnutzung: Farben sollten gezielt eingesetzt werden, um wichtige Punkte hervorzuheben.
Beispiel:
In einem Balkendiagramm kann ein Balken in einer anderen Farbe hervorgehoben werden, um den wichtigsten Wert zu betonen.
6. Fehlende Kontextinformationen
Ein Diagramm ohne Kontext ist schwer zu interpretieren. Fehlende Erklärungen oder Anmerkungen können dazu führen, dass die Aussage des Diagramms nicht verstanden wird.
So vermeidet man den Fehler:
- Titel und Untertitel hinzufügen: Es sollte klar sein, was das Diagramm darstellt und warum es relevant ist.
- Ereignisse erklären: Wichtige Ereignisse, die die Daten beeinflussen, sollten erläutert werden (z. B. „Umsatzrückgang im März aufgrund von Lieferengpässen“).
- Anmerkungen verwenden: Besonderheiten im Diagramm sollten durch Anmerkungen gekennzeichnet werden.
Fazit
Diagramme sind ein Schlüssel, um Daten verständlich und lebendig zu machen – aber nur, wenn sie gut gestaltet sind. Die Wahl des richtigen Diagrammtyps, klare Strukturen und präzise Darstellungen sind entscheidend.
Nimm dir Zeit, verschiedene Typen auszuprobieren und hinterfrage bewährte Muster. Ein gutes Diagramm spricht für sich und vermittelt die Kernaussage ohne viele Worte.
Stell dir vor, du müsstest die Daten ohne Worte erklären. Welches Bild würdest du zeichnen? Diese Frage hilft, sich auf das Wesentliche zu konzentrieren.
Mit etwas Übung wird jedes Diagramm zu einem überzeugenden Kommunikationsmittel.