Kreisdiagramme meistern: Typische Fehler und wie du sie vermeidest
Stell dir vor, du präsentierst deine Jahreszahlen – und nach 30 Sekunden hat wirklich jeder im Raum verstanden, worum’s geht. Keine gelangweilten Blicke, keine Nachfragen. Das schaffst du mit richtig guten Kreisdiagrammen.
Diese scheinbar simplen Kreise können mehr, als du denkst. Sie verwandeln nervige Prozentrechnungen in Bilder, die jeder sofort checkt. Ob du deinem Chef die Budgetverteilung zeigst oder Kunden deine Marktanalyse präsentierst – mit dem richtigen Kreisdiagramm wird’s ein Kinderspiel.
Aber Achtung: Die meisten Diagramme versauen es genau da, wo’s wichtig wird. Zu viele bunte Teile oder komische 3D-Effekte – schon wird aus einer klaren Message ein unverständliches Kunstwerk.
Hier zeig ich dir:
• Wann ein Kreisdiagramm wirklich Sinn macht (und wann nicht)
• Wie du die häufigsten Design-Fails vermeidest
• Mit welchen Tricks deine Diagramme sofort professionell aussehen
Für alle, die keine Zeit für lange Erklärungen haben:
Kreisdiagramme = beste Wahl für Anteile und Verteilungen. Allerdings nur, wenn du diese 5 Punkte beachtest.
1. Was sind Kreisdiagramme?
Kreisdiagramme gehören zu den wirkungsvollsten Werkzeugen der Datenvisualisierung. Sie zeigen auf einen Blick, wie sich ein Ganzes in seine einzelnen Bestandteile aufteilt – sei es ein Budget, Marktanteile oder Umfrageergebnisse
Diese Diagrammform eignet sich besonders für:
- Prozentuale Verteilungen (z.B. Anteile am Gesamtumsatz)
- Zusammensetzungen (z.B. Altersgruppen in einer Zielgruppe)
- Vergleiche von Teilen zum Ganzen (z.B. Kostenaufteilung im Projekt)
Die Stärken von Kreisdiagrammen liegen in ihrer Einfachheit:
- Überzeugungskraft: Visuelle Darstellungen bleiben besser im Gedächtnis
- Sofortige Erfassbarkeit: Wichtige Relationen werden intuitiv klar
- Vergleichbarkeit: Unterschiedliche Segmente lassen sich leicht gegenüberstellen
2. Arten von Kreisdiagrammen und wie sie funktionieren
Kreisdiagramme gibt es in verschiedenen Ausführungen – jede mit ihren speziellen Stärken und Einsatzzwecken. Hier erfährst du, welche Variante wann am besten passt und wie du sie optimal nutzt.
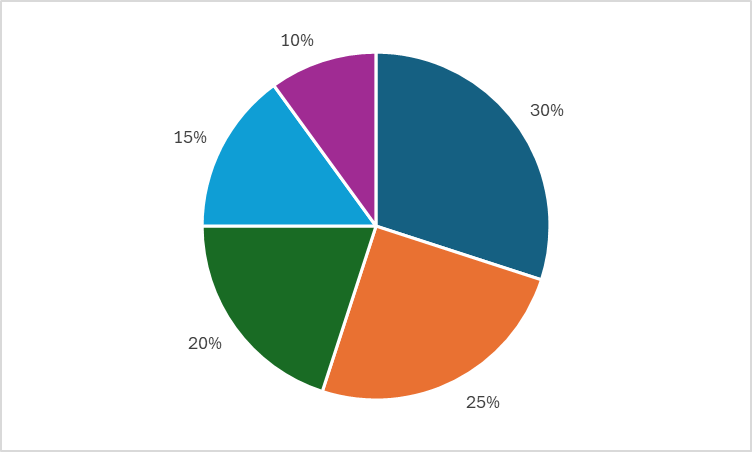
1. Standard-Kreisdiagramm
Das klassische Modell, das jeder kennt: Ein Kreis, unterteilt in farbige Segmente.
Wann kannst du dieses nutzen?
- Bei einfachen Verteilungen mit maximal 5-7 Kategorien
- Wenn du Anteile an einem Ganzen zeigen willst (z.B. Marktanteile, Budgetverteilung)
Wichtig:
- Nutze kontrastreiche Farben für bessere Lesbarkeit
- Die Summe muss genau 100% ergeben – alles andere führt in die Irre
- Beschrifte die Segmente direkt mit Prozentangaben
Beispiel: Hier siehst du die Marktanteile fiktiver Unternehmen. Es ist auf einen Blick erkennbar, wie der Markt aufgeteilt ist.

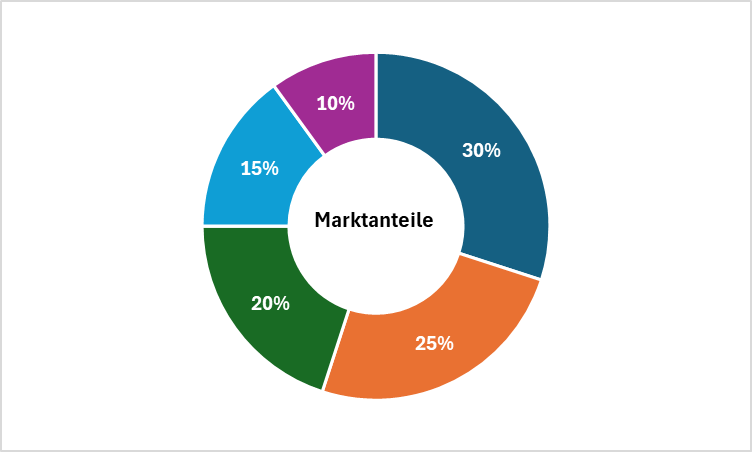
2. Ringdiagramm (Donut-Chart)
Ähnlich wie das Standard-Diagramm, aber mit leerer Mitte
Vorteile:
- Wirkt weniger “voll” als das klassische Kreisdiagramm
- Moderneres, weniger aufdringliches Design
- In der Mitte kannst du zusätzliche Informationen platzieren (z.B. Gesamtsumme)
Perfekt für:
Fälle, wo du Zusatzinfos unterbringen willst
Präsentationen, wo Ästhetik wichtig ist
Beispiel: Hier habe ich in der Mitte eine Zusatzinfo eingefügt. Hier kannst du beispielsweise einen wichtigen Hinweis platzieren.

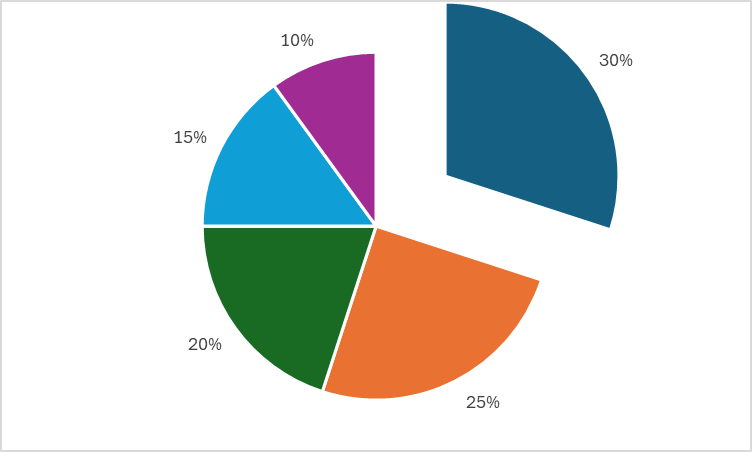
3. Erweitertes/Explodiertes Kreisdiagramm
Hier sind einzelne Segmente leicht aus dem Kreis herausgezogen.
Wann kannst du dieses nutzen?
- Um besondere Aufmerksamkeit auf ein Segment zu lenken
- Für die Hervorhebung des wichtigsten Punkts
Aber Achtung:
- Maximal 1-2 Segmente “explodieren” – sonst wirkt es unruhig
- Nicht bei jedem Segment anwenden, das verfehlt den Zweck
Beispiel: Perfekt, um einen bestimmten Bereich zu betonen/hervorzuheben

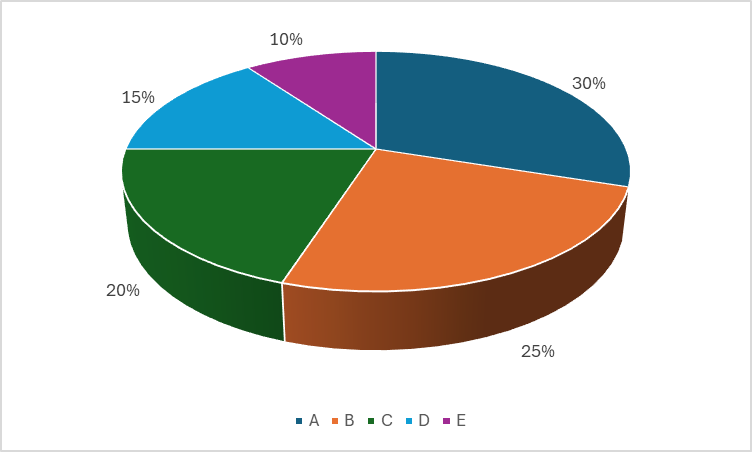
4. 3D-Kreisdiagramm
Sieht auf den ersten Blick eindrucksvoll aus, aber…
- Die Perspektive verzerrt die Größenverhältnisse
- Segmente wirken oft größer/kleiner als sie sind
- Schwerer zu lesen als 2D-Varianten
Verzichte lieber darauf – Klarheit geht vor Effekten.
Beispiel: Es hat keinen richtigen Nutzen, die Proportionen sind teilweise schwerer zu erkennen und es ist ein unnötiger Effekt, der vom Wesentlichen ablenkt.

3. So nutzt du Kreisdiagramme effektiv
1. Die Segment-Regel: Weniger ist mehr
• Optimalbereich: 3-5 Segmente für maximale Klarheit
• Absolute Obergrenze: 7 Segmente – alles darüber wird unleserlich
• Trick bei vielen Kategorien:
- Kleinstanteile (<5%) zu “Sonstige” zusammenfassen
- Alternativ: Balkendiagramm verwenden
Visualisierungstipp:
Stell dir vor, dein Diagramm muss in 3 Sekunden verstanden werden. Wenn das nicht geht, ist es zu komplex.
2. Farbgestaltung mit System
Bei der Farbauswahl solltest du auf folgendes achten:
| Richtig | Falsch |
|---|---|
| Kontrastreiche, aber harmonische Palette | Neon-Farbexplosionen |
| Farben mit Bedeutung (Rot = Problem) | Willkürliche Farbwahl |
| Maximal 1 Highlight-Farbe | Zu viele bunte Akzente |
Wenn du mehr über das Zusammenspiel von Farben lesen möchest, findest du das hier.
3. Beschriftung: So geht’s richtig
✓ Direkt am Segment: Prozent + absolute Zahlen
✓ Klar lesbar: Mindestens 10pt Schriftgröße
✓ Legende nur bei Platzmangel – aber nie als Standard
Beispiel für gute Beschriftungen:
“32% (1.280 Kunden)” statt nur “32%”
Meine Dos & Don’ts
Unbedingt machen:
• Gesamtsumme deutlich kennzeichnen
• Segmente nach Größe ordnen (größtes bei 12 Uhr)
• Bei wichtigen Präsentationen: Zwei Versionen testen
Auf jeden Fall vermeiden:
• 3D-Effekte (verzerren die Wahrnehmung)
• Zu dünne Trennlinien (wirken unsauber)
• Fehlende Datenquelle (macht unglaubwürdig)
5. Der Quick-Check vor der Veröffentlichung
- Ist die Summe wirklich 100%?
- Kann man jedes Segment in <3 Sekunden zuordnen?
- Sind die wichtigsten Aussagen sofort erkennbar?
- Wirkt das Design professionell (nicht billig)?
4. Häufige Fehler bei Kreisdiagrammen – und wie du sie vermeidest
1. Die Summe der Segmente weicht von 100% ab
Problem:
Häufig kommt es durch Rundungsfehler oder falsche Dateneingabe vor, dass sich die Anteile nicht exakt zu 100% addieren. Dies untergräbt die Glaubwürdigkeit der Darstellung.
Lösung:
- Manuell überprüfen, ob die Summe tatsächlich 100% ergibt.
- Bei unvermeidbaren Rundungsdifferenzen eine Fußnote einfügen (z. B. „Werte gerundet, Gesamtsumme: 99,9%“).
2. Ungeeignete Verwendung von 3D-Effekten
Problem:
Dreidimensionale Darstellungen verzerren die Proportionen der Segmente, sodass kleinere Anteile optisch überproportional wirken können.
Lösung:
- Grundsätzlich auf 3D-Effekte verzichten.
- Falls eine hervorgehobene Darstellung gewünscht ist, stattdessen ein leicht „explodiertes“ 2D-Diagramm verwenden.
3. Fehlende oder unklare Beschriftung
Problem:
Ein Diagramm ohne Titel, Legende oder präzise Segmentkennzeichnung ist für den Betrachter schwer interpretierbar.
Lösung:
- Eine prägnante Überschrift wählen, die den Inhalt klar benennt.
- Prozentwerte und absolute Zahlen direkt in den Segmenten angeben.
- Eine kurze Erläuterung hinzufügen, falls die Datenquelle oder Methode erklärungsbedürftig ist.
4. Zu viele Kategorien in einem Diagramm
Problem:
Bei mehr als sieben Segmenten wird die Darstellung unübersichtlich, und die Unterschiede zwischen kleinen Anteilen sind kaum noch erkennbar.
Lösung:
- Wichtige Kernkategorien hervorheben und kleinere Anteile zu „Sonstiges“ zusammenfassen.
- Alternativ ein gestapeltes Balkendiagramm verwenden, wenn viele Einzelwerte verglichen werden sollen.
5. Schlechte Farbwahl und mangelnder Kontrast
Problem:
Unpassende Farbkombinationen erschweren die Unterscheidung der Segmente.
Lösung:
- Kontrastreiche, aber harmonische Farbpaletten nutzen (z. B. findest du auf Canva verschiedenste Farbpaletten).
- Signifikante Unterschiede durch starke Farbkontraste betonen (z. B. Rot für Problembereiche).
6. Falsche Anwendung des Diagrammtyps
Problem:
Kreisdiagramme eignen sich am besten für die Darstellung von Anteilen an einem Ganzen. Für andere Zwecke (z. B. Zeitreihen oder Rangfolgen) sind sie ungeeignet.
Lösung:
- Nur bei Teil-Ganzes-Beziehungen einsetzen (z. B. prozentuale Verteilungen).
- Für Trends ein Liniendiagramm, für Vergleiche ein Balkendiagramm verwenden
Fazit
Jetzt hast du alles an der Hand, um Kreisdiagramme wie ein Profi einzusetzen. Denk immer daran: Diese einfachen Kreise sind mächtige Werkzeuge – wenn du ihre Stärken und Grenzen kennst.
Die Key Takeaways
• Kreisdiagramme glänzen bei Anteilsdarstellungen – aber nicht bei Zeitverläufen
• 3-5 Segmente sind ideal, mehr als 7 werden unübersichtlich
• Farben mit Bedeutung machen deine Aussage noch klarer
• Beschriftung direkt am Segment erspart lästiges Hin- und Herblicken
So gehst du vor:
- Beginne mit klaren, sauberen Daten
- Wähle bewusst zwischen Standard-, Ring- oder Explodierten-Diagrammen
- Setze Farben strategisch ein, nicht nur dekorativ
- Teste dein Diagramm an Kollegen, bevor du es präsentierst