Heatmaps verstehen in 2025: Was sie sind und wie du sie effektiv nutzt
Hast du dich jemals gefragt, was Nutzer wirklich auf deiner Website machen? Heatmaps sind wie ein geheimes Fenster ins Nutzerverhalten – sie zeigen, wo Nutzer klicken, scrollen und verweilen. Egal, ob du Marketer, Designer oder Unternehmer bist: Heatmaps zu verstehen, kann deine digitale Präsenz revolutionieren.
In diesem Guide zeige ich dir alles, was du über Heatmaps wissen musst: was sie sind, welche Arten es gibt und wie du sie nutzt, um klügere, datenbasierte Entscheidungen zu treffen.
1. Was sind Heatmaps?
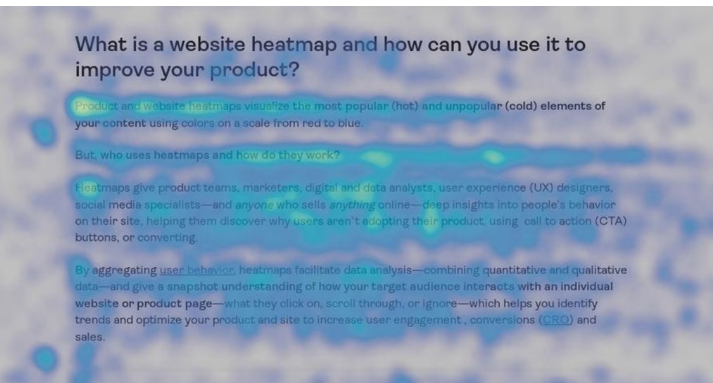
Heatmaps sind visuelle Darstellungen von Nutzerdaten, die zeigen, wie Besucher mit einer Website interagieren. Sie nutzen Farben – von kühlen Blautönen bis zu intensiven Rottönen –, um Bereiche mit geringer oder hoher Nutzeraktivität darzustellen. Klicks, Scrollverhalten und Mausbewegungen werden so sichtbar gemacht, was wertvolle Einblicke in das Nutzerverhalten liefert.
Ein häufiges Missverständnis ist, dass Heatmaps nur „bunte Flecken“ sind, die keine tiefgreifenden Erkenntnisse liefern. Das stimmt nicht. Sie sind ein mächtiges Tool, um Schwachstellen auf einer Website zu identifizieren. Zum Beispiel kann eine Heatmap zeigen, dass Nutzer häufig auf ein nicht klickbares Element klicken, was auf eine Fehlinterpretation des Designs hindeutet. Solche Erkenntnisse können genutzt werden, um die Benutzerfreundlichkeit zu verbessern.
Praktische Tipps:
- Blinde Flecken identifizieren: Heatmaps helfen dabei, Bereiche auf der Website zu finden, die von Nutzern ignoriert werden.
- Nicht klickbare Elemente überprüfen: Wenn Nutzer auf nicht interaktive Elemente klicken, ist das ein Zeichen dafür, dass das Design angepasst werden sollte.
- Daten kombinieren: Heatmaps sollten nicht isoliert betrachtet werden. Kombiniere sie mit anderen Analysetools wie A/B-Tests oder Nutzerbefragungen, um ein umfassendes Bild zu erhalten.
Heatmaps sind besonders nützlich für die Optimierung von Landing Pages, Formularen und Call-to-Action-Elementen. Sie bieten eine einfache Möglichkeit, das Nutzererlebnis zu verbessern und die Conversion-Rate zu steigern.
2. Arten von Heatmaps und wie sie funktionieren
Es gibt verschiedene Arten von Heatmaps, und jede hat ihre eigenen Stärken. Wenn du dich mit Heatmaps beschäftigst, ist es wichtig, die Unterschiede zu kennen, um das volle Potenzial dieser Tools auszuschöpfen. Hier sind die wichtigsten Arten von Heatmaps und wie sie funktionieren:
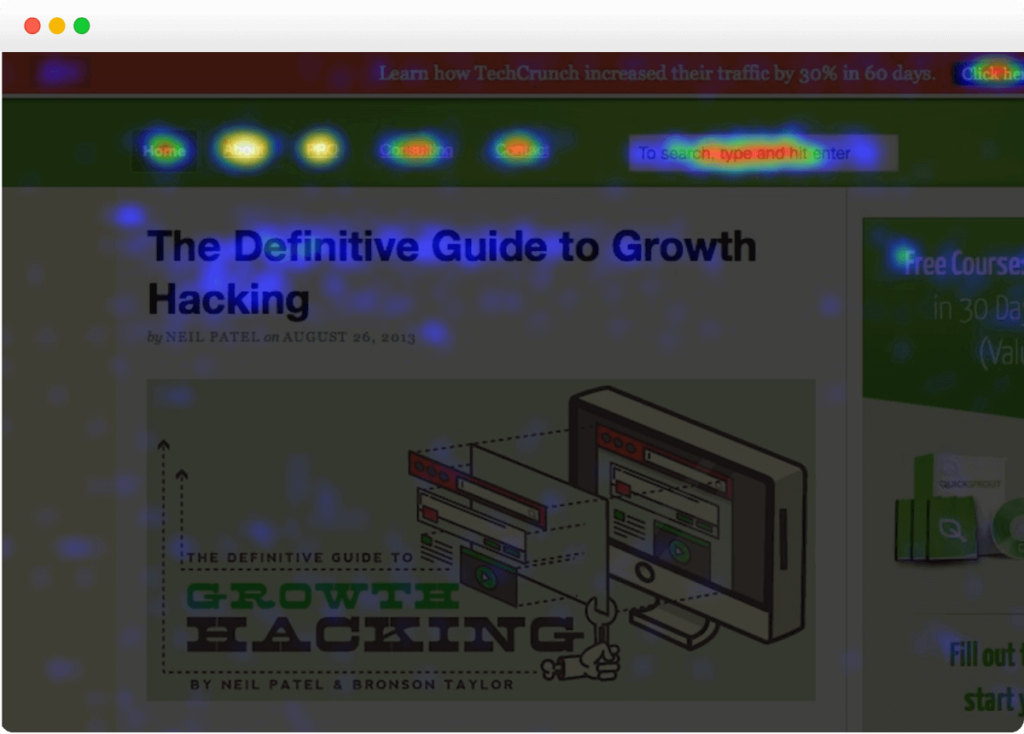
1. Click-Heatmaps
Click-Heatmaps zeigen, wo Nutzer auf einer Website klicken. Diese Art von Heatmap ist besonders nützlich, um zu verstehen, welche Elemente Aufmerksamkeit erregen – und welche ignoriert werden. Interessanterweise klicken Nutzer oft auf Bereiche, die gar nicht klickbar sind, wie zum Beispiel Bilder oder Überschriften.
Ein häufiges Problem, das sich durch Click-Heatmaps offenbart, ist die falsche Platzierung von Call-to-Action-Elementen (CTAs). Wenn Nutzer beispielsweise auf ein Logo klicken, obwohl es kein Link ist, könnte das ein Zeichen dafür sein, dass sie erwarten, dass es sie weiterleitet. In solchen Fällen kann es sinnvoll sein, das Design anzupassen oder zusätzliche Links hinzuzufügen.
Tipp: Achte darauf, ob Nutzer auf nicht klickbare Elemente klicken. Das könnte ein Hinweis darauf sein, dass diese Bereiche stärker genutzt werden sollten.

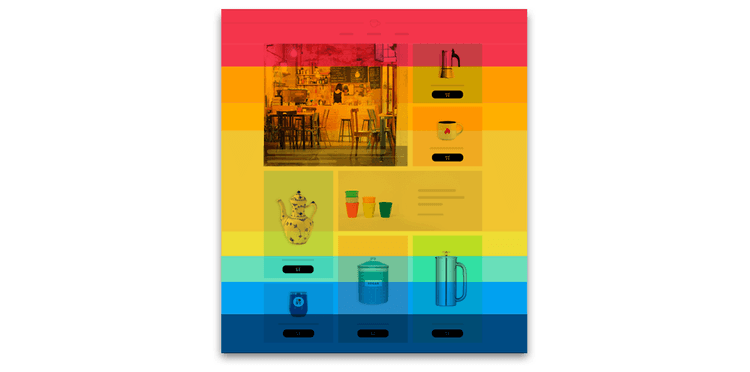
2. Scroll-Heatmaps
Scroll-Heatmaps visualisieren, wie weit Nutzer auf einer Seite scrollen. Sie zeigen, ob wichtige Inhalte wie CTAs, Formulare oder Produktinformationen überhaupt gesehen werden. Viele Websites haben das Problem, dass Nutzer nicht bis zum Ende der Seite scrollen, was dazu führt, dass wichtige Informationen übersehen werden.
Ein Beispiel: Wenn nur ein geringer Prozentsatz der Nutzer den unteren Teil einer Seite erreicht, könnte das daran liegen, dass der obere Teil zu lang oder nicht ansprechend genug ist. Scroll-Heatmaps helfen dabei, solche Probleme zu identifizieren und die Seitenstruktur zu optimieren.
Tipp: Platziere wichtige Elemente wie CTAs oder Schlüsselinformationen im oberen Bereich der Seite, um sicherzustellen, dass sie von den meisten Nutzern gesehen werden.
Beispiel: Die warem Farben (z.B.: Rot) steht für Bereiche, die häufig beim Scrollen gesehen werden. Der blaue Bereich bedeutet, dass hier nur wenige User runterscrollen.

3. Move-Heatmaps
Move-Heatmaps zeigen, wo Nutzer ihre Maus bewegen. Interessanterweise gibt es oft eine Korrelation zwischen Mausbewegungen und dem Blickverlauf der Nutzer. Diese Art von Heatmap kann dir helfen zu verstehen, welche Bereiche einer Seite die meiste Aufmerksamkeit auf sich ziehen.
Move-Heatmaps sind besonders nützlich, um zu analysieren, ob Nutzer bestimmte Elemente wie Menüs, Bilder oder Textblöcke bewusst oder unbewusst ignorieren. Sie können auch Aufschluss darüber geben, ob die Nutzerführung intuitiv ist oder ob es Bereiche gibt, die Verwirrung stiften.
Tipp: Nutze Move-Heatmaps, um die Platzierung von wichtigen Elementen wie Navigationselementen oder CTAs zu überprüfen.

4. Kombination von Heatmaps
Eine der wichtigsten Erkenntnisse beim Einsatz von Heatmaps ist, dass keine Art von Heatmap allein ausreicht, um ein vollständiges Bild des Nutzerverhaltens zu erhalten. Click-Heatmaps zeigen zwar, wo Nutzer klicken, aber sie geben keine Auskunft darüber, wie weit sie scrollen oder welche Bereiche sie ignorieren.
Scroll-Heatmaps wiederum zeigen, wie weit Nutzer scrollen, aber sie geben keine Auskunft darüber, ob sie bestimmte Elemente bewusst oder unbewusst übersehen. Deshalb ist es ratsam, verschiedene Arten von Heatmaps zu kombinieren, um ein umfassendes Verständnis des Nutzerverhaltens zu erlangen.
Tipp: Nutze eine Kombination aus Click-, Scroll- und Move-Heatmaps, um ein vollständiges Bild des Nutzerverhaltens zu erhalten.
3. Warum Heatmaps unverzichtbar für deine Website oder App sind
Viele Unternehmen stehen Heatmaps zunächst skeptisch gegenüber – bis sie deren praktischen Nutzen erkennen. Ein typisches Beispiel aus der E-Commerce-Praxis: Häufig klicken Nutzer auf Produktbilder, die eigentlich nicht als Links angelegt sind. Diese Fehlinteraktionen bleiben ohne Heatmap-Analyse meist unentdeckt, führen aber zu messbaren Conversion-Einbußen.
Heatmaps bieten wertvolle Einblicke in das Nutzerverhalten:
- Sie visualisieren, wo Besucher tatsächlich mit der Seite interagieren
- Sie zeigen Problemstellen auf, die in klassischen Analysen unsichtbar bleiben
- Sie helfen, Missverständnisse in der Seitenführung zu identifizieren
Besonders relevant sind diese Erkenntnisse für:
- UX-Designer: Zur Optimierung der Benutzerführung
- Marketing-Verantwortliche: Für die Platzierung wichtiger Elemente
- Entwickler: Zur technischen Umsetzung nutzerfreundlicher Lösungen
Die systematische Auswertung von Heatmap-Daten ermöglicht datenbasierte Entscheidungen, die sich direkt auf die Nutzererfahrung und Geschäftskennzahlen auswirken. Entscheidend ist dabei die regelmäßige Analyse und kontinuierliche Verbesserung der Nutzerführung.
4. So nutzt du Heatmaps effektiv
Für eine erfolgreiche Heatmap-Analyse empfiehlt sich ein strukturierter Prozess. So gehe ich vor:
1. Tool-Auswahl:
Die Auswahl des passenden Analyse-Tools bildet die Grundlage. Bewährte Lösungen wie Hotjar, Crazy Egg oder Microsoft Clarity bieten unterschiedliche Funktionsumfänge. Hotjar punktet mit seiner benutzerfreundlichen Oberfläche, während Crazy Egg detaillierte Click-Analysen ermöglicht. Microsoft Clarity stellt eine kostenlose Alternative mit soliden Basisfunktionen dar.
2. Zieldefinition:
Vor der Analyse solltest du eine klare Fragestellung formulieren. Hier einige Beispiele.
- Identifikation von Nutzerabbrüchen auf Checkout-Seiten
- Analyse der Scroll-Tiefe bei Blogartikeln
- Überprüfung der Wirksamkeit von Call-to-Action-Elementen
- Untersuchung der Nutzerinteraktion mit Formularfeldern
3. Datenauswertung:
- Erfassen der grundlegenden Nutzungsmuster
- Identifikation von Abweichungen und Auffälligkeiten
- Korrelation mit anderen Metriken (z.B. Absprungraten)
- Segmentierung nach Nutzergruppen oder Gerätetypen
4. Umsetzung und Validierung:
- Anpassung der Seitenstruktur
- Neuplatzierung wichtiger Elemente
- Optimierung der mobilen Darstellung
Jede Änderung sollte anschließend durch A/B-Tests validiert werden.
5. Häufige Fehler bei der Nutzung von Heatmaps
Heatmaps sind ein extrem nützliches Analyse-Tool – wenn man sie richtig einsetzt. In der Praxis schleichen sich jedoch häufig Fehler ein, die die Aussagekraft der Daten stark beeinträchtigen können.
1. Nur Desktop-Daten analysieren
Ein klassischer Anfängerfehler: Die Heatmap-Analyse beschränkt sich auf die Desktop-Version. Dabei zeigen Studien, dass sich das Nutzerverhalten auf Mobilgeräten oft dramatisch unterscheidet.
Beispiel:
• Auf Desktop klicken Nutzer verstärkt auf Hauptnavigationselemente
• Auf Mobile scrollen sie schneller und interagieren mehr mit Elementen
2. Zu kleine Stichproben nutzen
Heatmaps benötigen ausreichend Daten:
| Nutzeranzahl | Aussagekraft |
|---|---|
| < 50 | Unzuverlässig |
| 50-100 | Grundtendenzen erkennbar |
| 100+ | Verlässliche Muster |
Tipp:
Erst mit ausreichend Traffic (mind. 2 Wochen bei normalem Besucheraufkommen) analysieren
3. Heatmaps isoliert betrachten
Heatmaps zeigen das “Was”, aber nicht das “Warum”. Daher unbedingt kombinieren mit:
- Session Recordings
- A/B-Tests
- Umfragen
- Funnel-Analysen
4. Veraltete Daten verwenden
Nutzerverhalten ändert sich ständig. Wichtige Trigger für neue Analysen:
• Design-Änderungen
• Neue Kampagnen
• Saisonale Effekte
• Technische Updates
5. Falsche Schlüsse ziehen
Achte auf diese Denkfehler:
- “Rote Flecken = wichtig” → Können auch Frustpunkte sein
- “Keine Interaktion = unwichtig” → Vielleicht nur schlecht platziert
- “Einheitliches Verhalten” → Unterschiedliche Nutzergruppen beachten
Mein Tipp für dich:
Heatmap-Daten immer im Kontext interpretieren und durch weitere Analysen validieren
Fazit
Heatmaps stellen ein wertvolles Instrument dar, um Nutzerverhalten systematisch zu analysieren und datenbasierte Optimierungen vorzunehmen. Die visuelle Aufbereitung der Interaktionsdaten ermöglicht es, Schwachstellen in der User Experience zu identifizieren und gezielte Verbesserungen umzusetzen.
Für den effektiven Einsatz von Heatmaps empfiehlt sich:
- Die Kombination mit anderen Analysemethoden wie A/B-Tests
- Regelmäßige Auswertungen zur kontinuierlichen Optimierung
- Berücksichtigung verschiedener Nutzergeräte und Zielgruppen
Die Integration von Heatmap-Analysen in den kontinuierlichen Optimierungsprozess kann wesentlich zur Steigerung der Nutzerfreundlichkeit und Conversion-Rate beitragen. Verschiedene Tools bieten dabei unterschiedliche Funktionsumfänge, die je nach Projektanforderungen ausgewählt werden sollten.